
Do it Best
Redesigning the digital platforms of a home improvement industry leader
ROLE
UI Designer
UI Designer
TOOLS
Figma
Figma
PromptCreate a new consistent design system and apply it to Do it Best’s
Create a new consistent design system and apply it to Do it Best’s
e-commerce platforms.
Do it Best is a US-based, member-owned hardware, lumber, and building materials buying cooperative. As the largest co-op in the world, it has almost 8,000 stores and over 2,000 members.
As a visual designer on this project, my role was to redesign their design system so that it was consistent and flexible. Our team worked in 2 week sprints, designing 187 MVP features in 12 sprints.
As a visual designer on this project, my role was to redesign their design system so that it was consistent and flexible. Our team worked in 2 week sprints, designing 187 MVP features in 12 sprints.
1.
Establishing a system
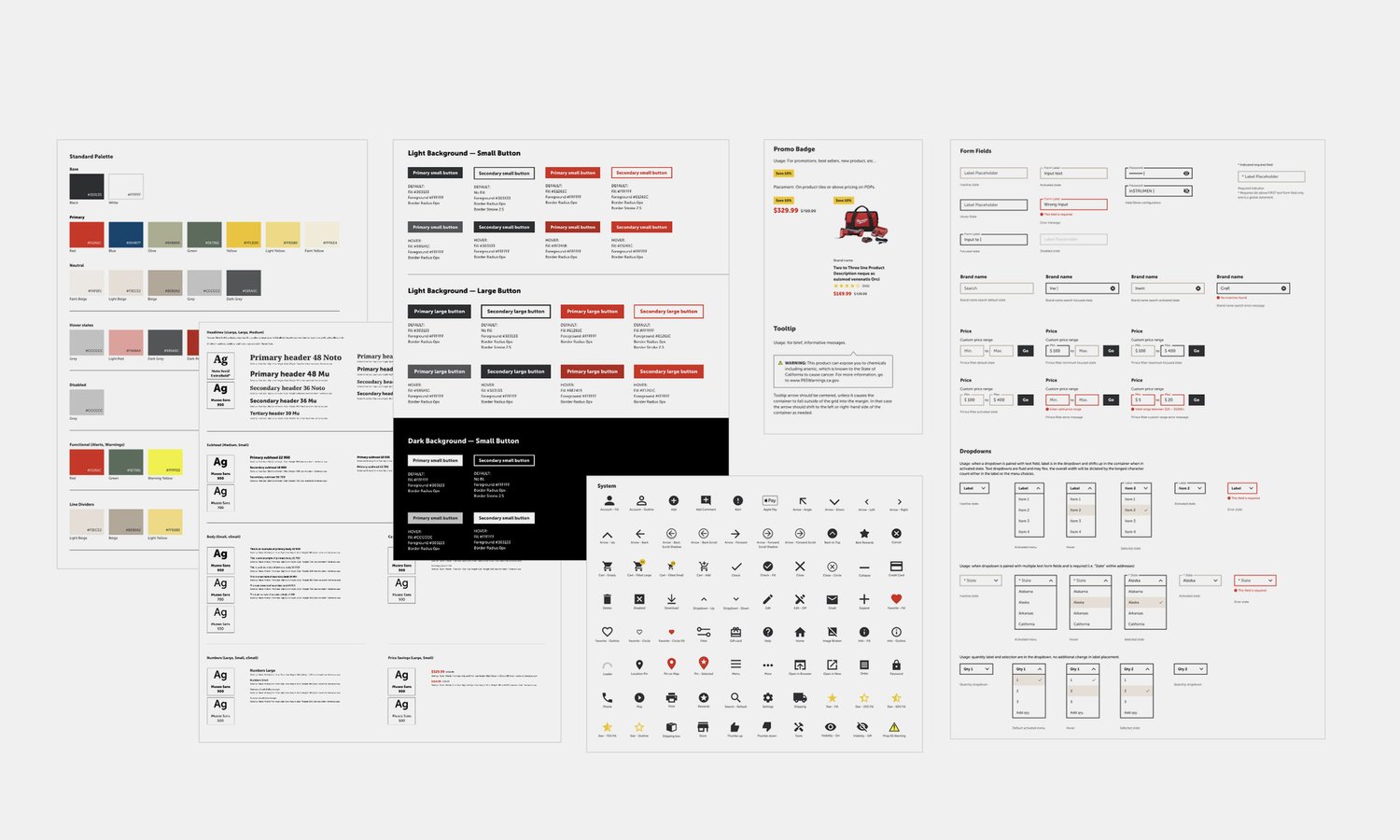
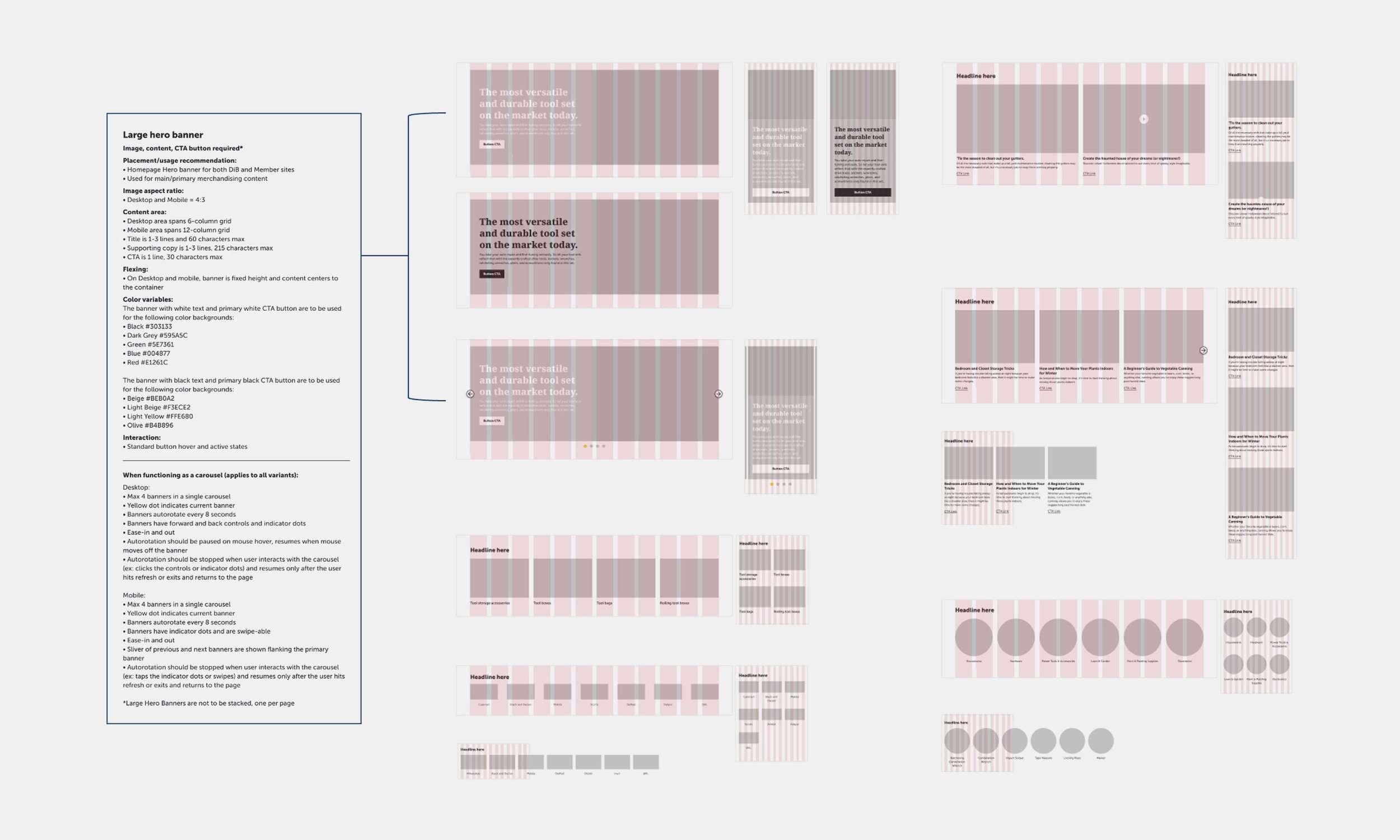
Deliverables included a design system, component library, wireframes, and an interactive prototype.
![]()
![]()
![]()
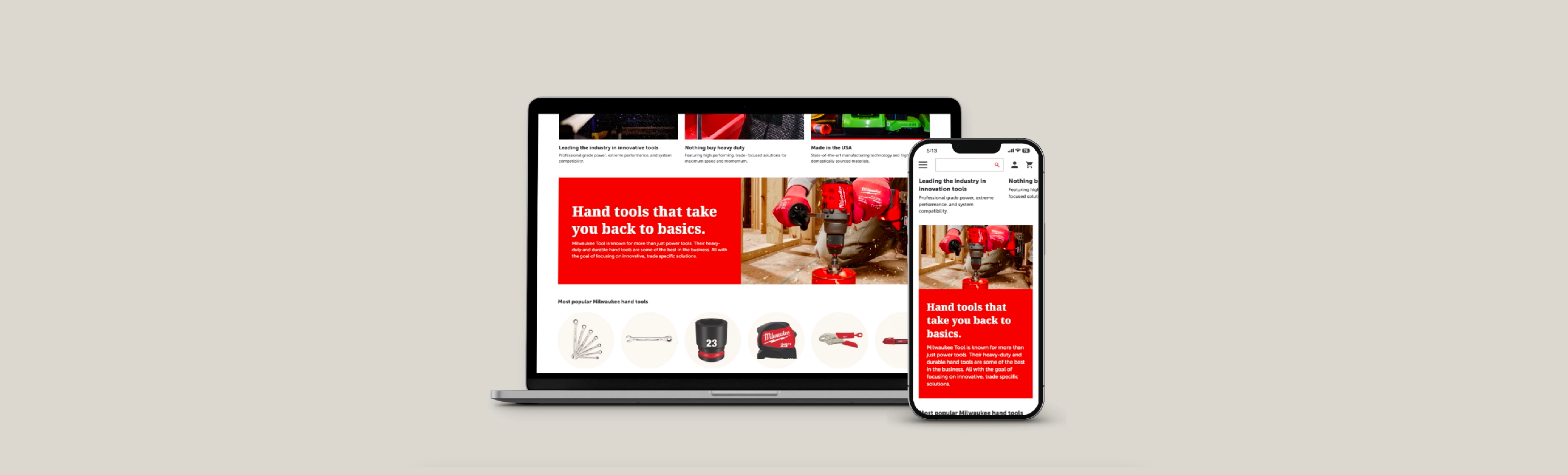
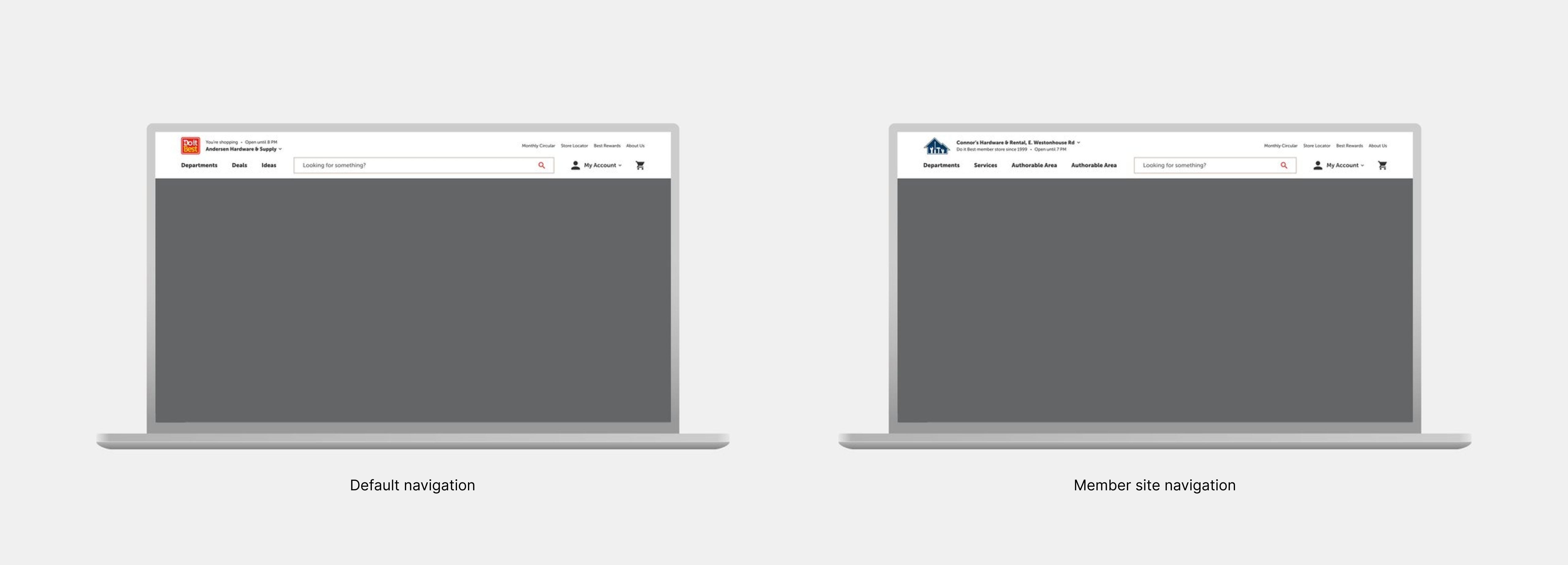
One of our main challenges was creating a top navigation bar. As Do it Best has many different members, each with their own branding, we had to create a header that could be customized but remain consistent throughout each site.
![]()
Establishing a system
Deliverables included a design system, component library, wireframes, and an interactive prototype.



One of our main challenges was creating a top navigation bar. As Do it Best has many different members, each with their own branding, we had to create a header that could be customized but remain consistent throughout each site.

2
Component Documentation
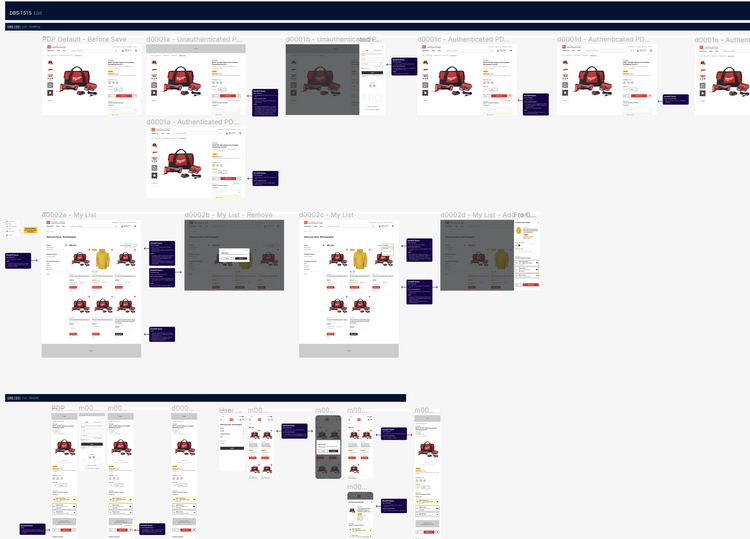
After finalizing our design system, the next step was to document the components for handoff to developers and our client. Documentation was done in Figma.
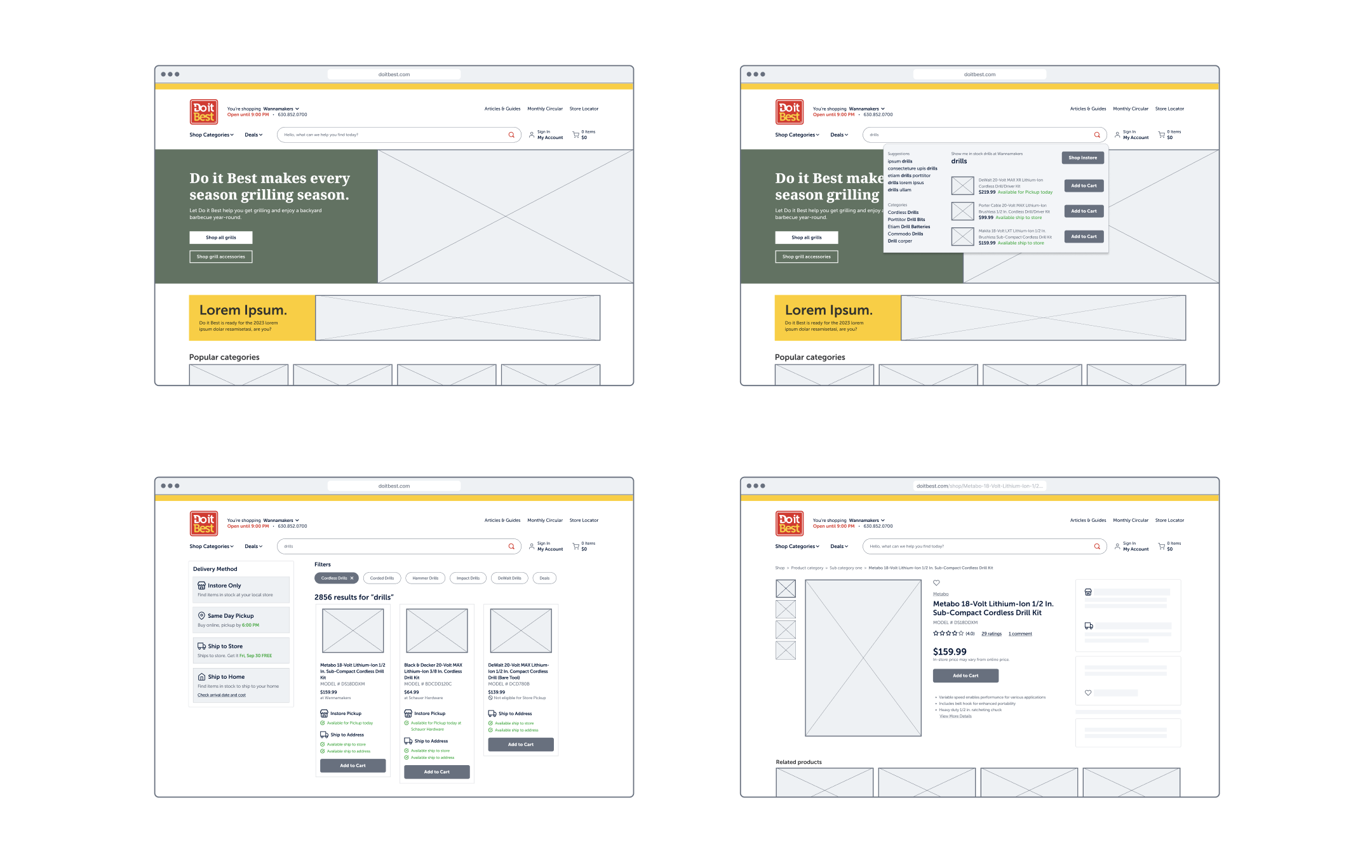
![]()
After iteration based off of client and internal feedback, I created high fidelity wireframes. For developer handoff, user interactions and edge case notes were included with the final prototypes.
![]()
Component Documentation
After finalizing our design system, the next step was to document the components for handoff to developers and our client. Documentation was done in Figma.

After iteration based off of client and internal feedback, I created high fidelity wireframes. For developer handoff, user interactions and edge case notes were included with the final prototypes.

3
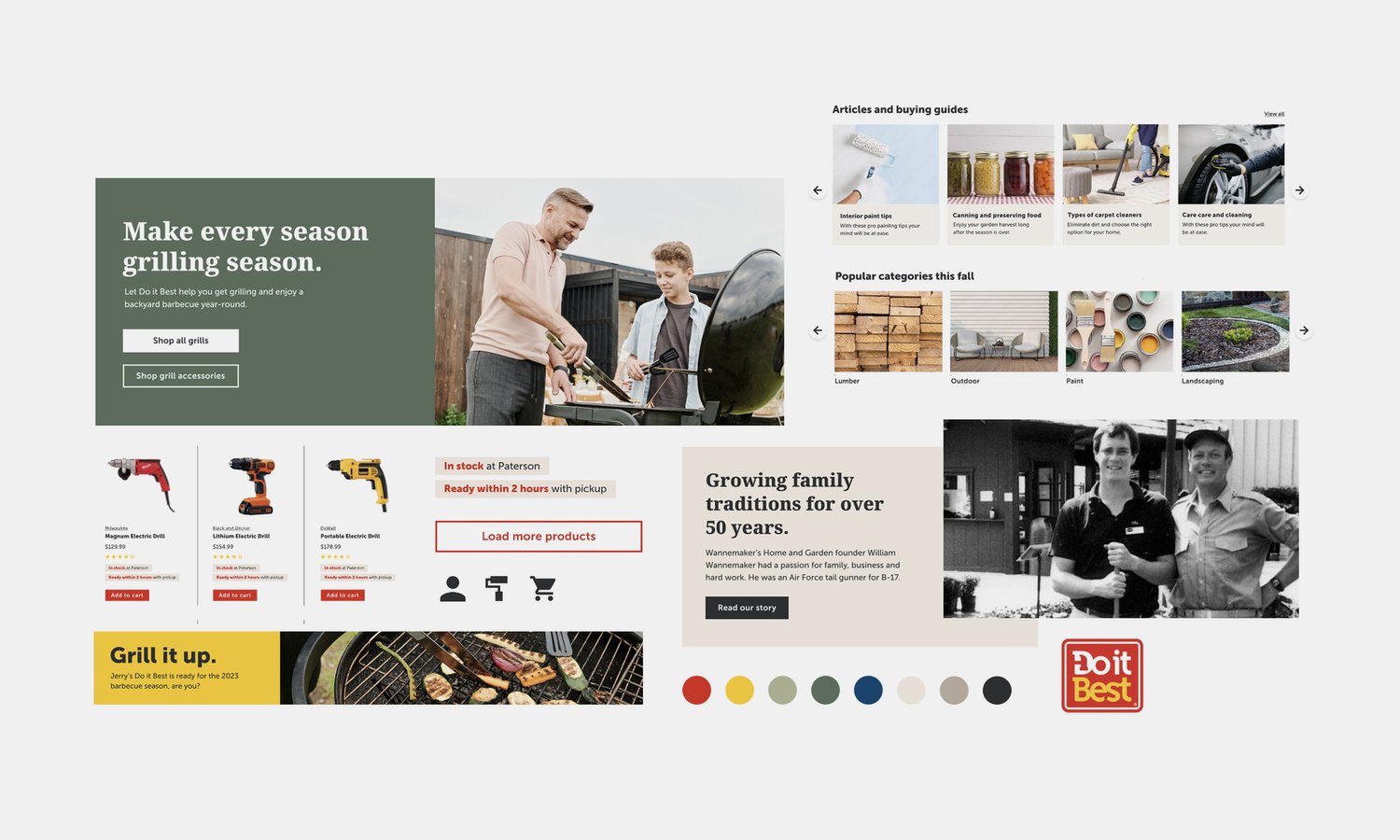
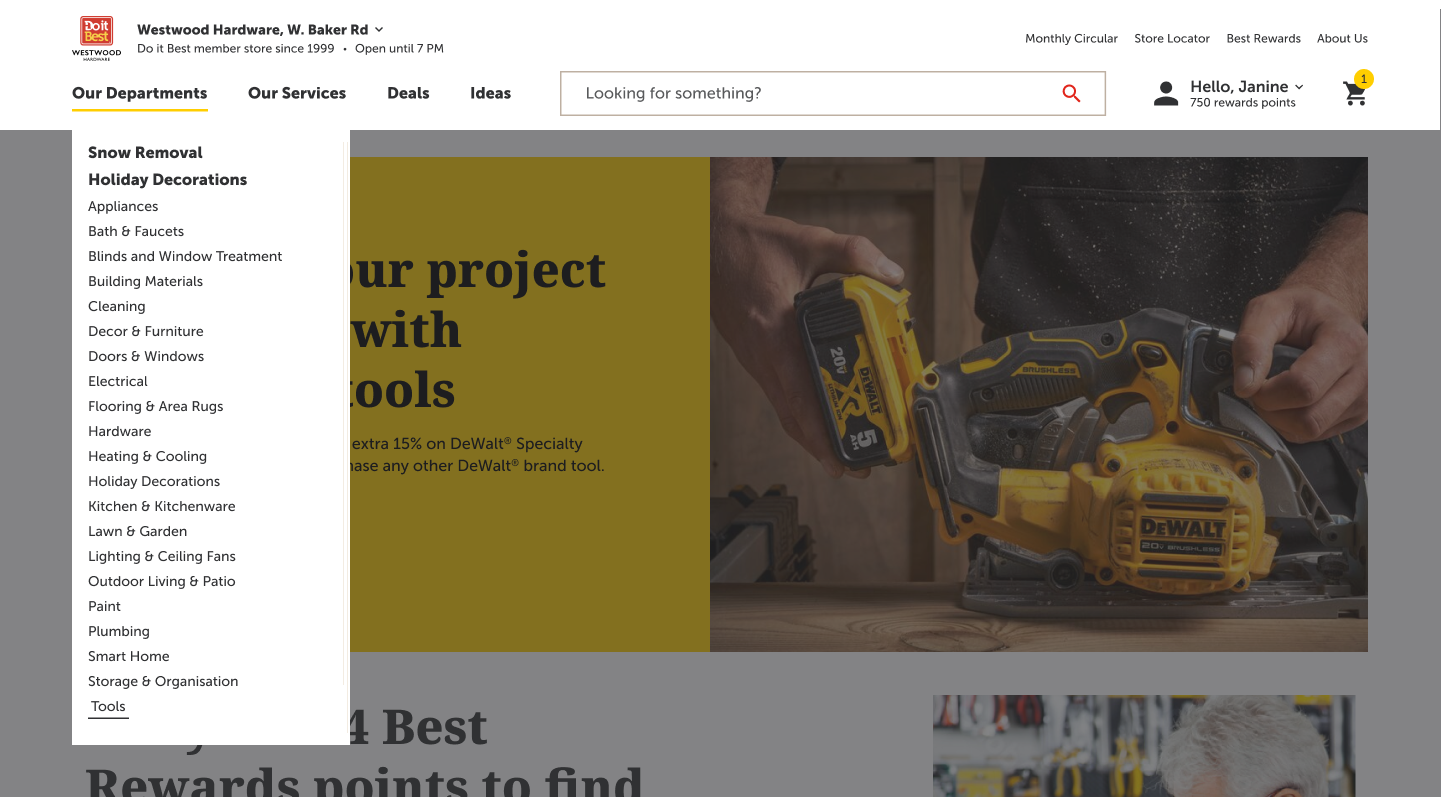
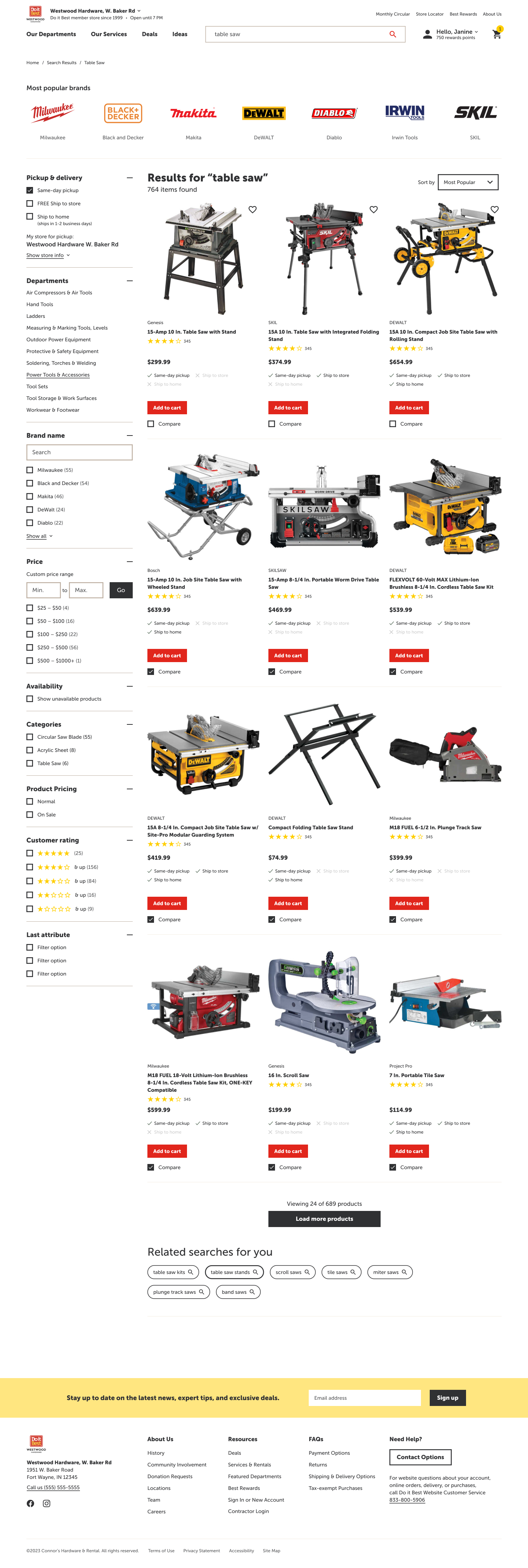
Final screens
![]()
![]()
![]()
This is just a selection of screens from the final website. For the full live site, see it here at doitbest.com.
Final screens



This is just a selection of screens from the final website. For the full live site, see it here at doitbest.com.